ベッド・マットレス通販専門店 ネルコンシェルジュ neruco

インテリアカラーコーディネイト
インテリアのカラーコーディネートのスタートはさまざまです。
インテリアコーディネートをするとき、カラーコーディネートのスタートラインは実にさまざまです。
それは、10人十色で好みが人それぞれ違っているからです。
まして性別や年齢、人種、文化が違えば、それこそ数えきれないカラーコーディネートが出来上がります。
しかし、ある程度の共通性はあります。
床や壁や天井はベースカラーと云い、多くの面積が覆われているカラーです。
しかも多くの場合、ベースカラーはすでに出来上がっていて、それを変更しようとするのはとても大変なことです。
床ならば、後でもカーペットを敷き込めば模様替えができますが、壁や天井はそうはいきません。
このような点を踏まえると、多くの場合、わたしたちのインテリアカラーコーディネートは、家具やカーテンなど、メインカラーを考えるところから始まります。
インテリアカラーコーディネートの基本
インテリアカラーコーディネートの配色は、役割別に3つあり、それぞれに、ベースカラー、メインカラー、アクセントカラーと呼びます。
各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しい配色に仕上げることができます。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
ベースカラー
ベースカラーは床・壁・天井の色です。
空間の配色イメージの中心となる色を「ベースカラー(基調色)」といいます。
住宅では、床・壁・天井などの大きな面の色がベースカラーです。
白やアイボリー、明るいグレーなどの高明度・低彩度色で仕上げた壁・天井と、木を主体としたブラウン系の床との組み合わせがベースカラーの定番になっています。
めったに張り替えや塗り替えをしない箇所なので、毎日眼に触れても飽きにくいこと、家具やラグ、カーテンなど空間に追加されるインテリアの色彩と合わせやすいことが、ベーシックな配色が選ばれる理由でしょう。
メインカラー
カーテンやベッドカバー、ラグマットなど、空間のなかで比較的広い面積を占める部分に使う色がメインカラーに当たります。
ベースカラーをサポートする色を「メインカラー(配合色)」といいます。
主張しすぎず、とはいえ単調にもならないよう、配色をコントロールするポジションの色です。
例えば家具の色を統一すると、インテリアがセンスの良い空間になります。
あるいは寝室のベッドカバーとカーテンを同じ色(同じ生地)で統一すると、しゃれた寝室が出来上がります。
アクセントカラー
全体の5%と少ない使用量ながら一番目立つ色で、全体を引き締め目を引く役割があります。
インテリアではクッション、壁に掛けたアート、フロアスタンドなどがそれにあたります。
アクセントカラーは、季節によって入れ替えしやすいアイテムを使うのも良い方法でしょう。
そういう意味では、日本間の床の間に飾る掛け軸や書、生け花などは最も日本的なアクセントカラーとも言えます。
季節ごとに色を変えると、お部屋の雰囲気も気分も一新できます。
また、ドア枠や窓枠、カウンターなどにアクセントカラーを置くという方法も多く行われている手法です。
アクセントカラーを上手に使うことで、室内の配色の単調さを防ぎ、生き生きとした動きのある空間をつくることができます。
バランスを考える
内装を決める前に、どの色をどこにどれくらい使うか、色彩計画を立てて、家具や雑貨の色も合わせて、「ベース」「メイン」「アクセント」の3色で組み立てていきます。
「ベースカラー」は飽きのこない色が正解です。
面積が広いため替えにくいので、アイボリーやベージュ、茶色などが無難です。
「メインカラー」はいちばん好きな色を使いましょう。
面積は部屋全体の約25%で、ソファやカーテン、キャビネット類の色です。
インテリアの主役になるので、好きな色を選びましょう。
「アクセントカラー」で遊び心を。
面積は部屋全体の約5%でクッションやランプシェードなどの小物に使います。
比較的安くかえられるので、思いきった色や柄物でも。
色の種類と仕組み

マンセルの色相環
色の分類
色の種類は大きく分けると2つあります。
赤、青、黄色のような色みのある「有彩色」と、白、グレー、黒などの「無彩色」です。
さらに、色の3属性「色相」「明度」「彩度」に基づいて分類しています。
これらの色を分類し、合わせ方の法則を知れば、すっきりと使いこなせます。
「色相」とは色みの違い
色相(hue)とは、赤・黄・緑・青のように、色を特徴づける色みのことで、色の三属性(色相・明度・彩度)の一つです。
色みは、光の波長の違いによって変化します。
光は電磁波の一種で、人が感知できる範囲の波長の光を可視光といいます。
この可視光に含まれる波長の長さの違いによって、「赤」「青」などのように色を特徴づける色みを感知することができます。
波長が長い光から赤、橙、黄、緑、青、紫と、連続的な変化として知覚され、これを色相環としてあらわすことができます。
なお、無彩色には色相はありません。
色の見え方は、隣り合う色によって、異なって知覚されます。
色相の異なる色を並べると色相の感じ方が変化しますが、これを色相対比といいます。
例えば色相対比の二つの図は、内側の色相は左右同じですが、外側に隣接する色相の違いによって、内側の色相の印象が異なって感じられます。
「彩度」とは鮮やかさの違い

彩度は鮮やかさの度合い
彩度(chroma、saturation)とは、色の三属性(色相・明度・彩度)の一つで、色みの強さや、あざやかさの度合いをいいます。
色みが明瞭な色は彩度が高く、くすんだ色は彩度が低くなります。
同じ色相・明度であっても、彩度が高ければより鮮明に見える、ということになります。
彩度と色相を持たない、白・灰・黒は無彩色といい、わずかでも彩度を持った色は有彩色といいます。
有彩色の中でもっとも彩度が高い太陽光のスペクトルの色は、純色と呼ばれます。純色は、純度によってその度合いをあらわします。

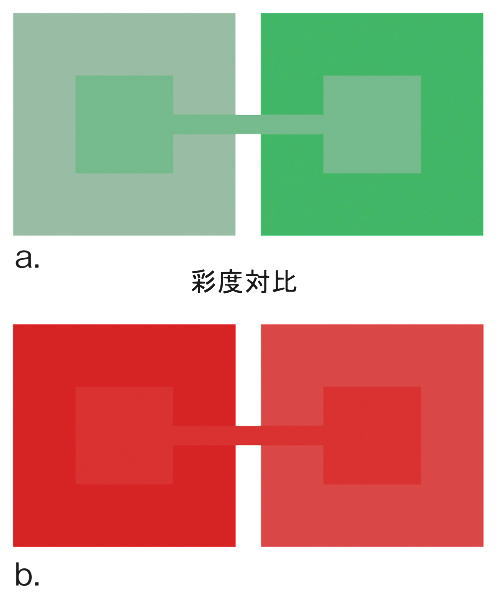
彩度対比
彩度は、周囲に置かれる色の彩度によって変化して感じられます。
これを彩度対比といいます。
彩度対比の図は、図aでは彩度の低い緑色に囲まれた緑色(左)は、彩度の高い緑色に囲まれた緑色(右)より彩度が高く見えます。
図bでは、彩度の高い赤色に囲まれた赤色(左)は、彩度の低い赤色に囲まれた赤色(右)より彩度が低く見えます。
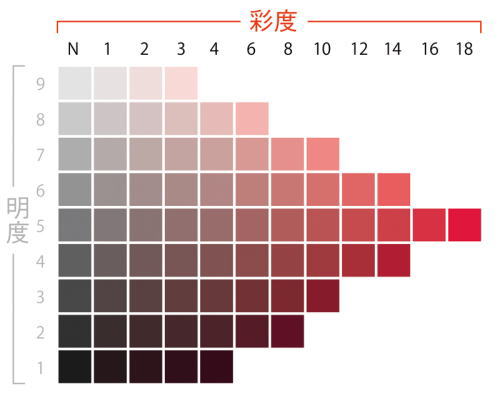
色彩表示法によって値は異なりますが、色は彩度にしたがって値をつけ配列することができます。
マンセル表色系では無彩色は0、有彩色は色相によって彩度の最高値が異なります。
「明度」とは明るさの違い
無彩色・有彩色、それぞれに暗い色と明るい色がありますが、明度(value、lightness)とは、この色の明るさの度合いをいます。
色の三属性(色相・明度・彩度)の一つです。
明度は、光の反射率に関係します。
例えば黄は、光の反射率が高いため明度が高く、青や紫は光の反射率が低いため明度が低くなります。
無彩色は明度だけをもち、反射率の高い白は明度が高く、黒は明度が低くなります。

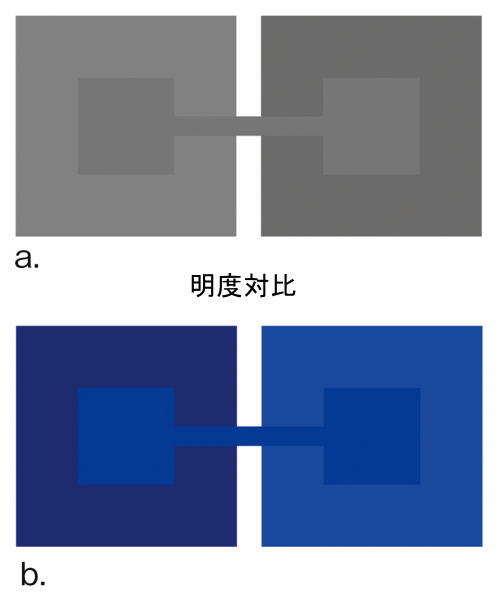
明度対比
また明度は、隣り合う色の明るさによって、見え方が変化して感じられます。
これを明度対比といいます。明度対比の図は、図aでは明るい灰色に囲まれた灰色(左)は、暗い灰色に囲まれた灰色(右)より暗く見えます。
図bでは、暗い青色に囲まれた青色(左)は、明るい青色に囲まれた青色より明るく見えます。
色彩表示法によって値は異なりますが、色はその明暗にしたがって値をつけ配列することができます。
マンセル表色系では、完全な黒(光をまったく反射しない色)を0、完全な白(光をすべて反射する色)を10とします。
そして、この間隔を知覚的に等歩度になるように分割し、それぞれに番号を当てることで、明度を数値としてあらわします。
ただし実際には完全な黒・白を再現することはできないため、色見本などでは1~9までの数字であらわされます。※ 参考資料 武蔵野美術大学 造形ファイル
トーン(色調)とは
トーン(色調)とは色の三属性のうち、明度と彩度の組み合わせで表した色の系統です。
明度が縦軸、彩度が横軸を表します。つまり、上に行けばより明るく、右に行けばより鮮やかになります。
トーンは大きく分けると4つで、「純色」「清色(せいしょく)(明清色と暗清色)」「中間色」「無彩色」の4つに分けられます。
- 純色・・・純色とは彩度が非常に高く鮮やかなトーンです。
- 清色・・・以下の2つを合わせて 清色と言います。
明清色(めいさいしょく)・・・純色に白を混ぜてできた色を明清色(ティントカラー)
暗清色(あんせいしょく)・・・純色に黒を混ぜてできた色を暗清色(シェードカラー)と言います。 - 中間色・・・純色に灰色を加えてできる濁った色を中間色と言います。
- 無彩色・・・彩度のない白、灰色、黒を表します。
トーンの分類

カラートーンの分類
トーンは、明度と彩度が複合された、色の印象を表わす方法です。
トーン分類には様々な系統がありますが、ここでは代表的な12分類をご紹介します。
上の図は赤の色相を12種類のトーンに分類したものです。
横軸は彩度(鮮やかさの度合い)、縦軸は明度(明るさの度合い)を表わしています。
| ペールトーン | p | うすい |
| ライトグレイッシュトーン | ltg | 明るい灰みの |
| グレイッシュトーン | g | 灰みの |
| ダークグレイッシュトーン | dkg | 暗い灰みの |
| ライトトーン | lt | 浅い |
| ソフトトーン | sf | 柔らかい |
| ダルトーン | d | 鈍い |
| ダークトーン | dkg | 暗い |
| ブライトトーン | b | 明るい |
| ストロングトーン | s | 強い |
| ディープトーン | dp | 深い |
| ビビッドトーン | v | さえた |
色のもつイメージ
暖色、寒色イメージ
青や黄色など色みのある内装を考えている人は、「暖色」と「寒色」の性質の違いに注意します。
赤やオレンジなどの暖色は、あたたかい雰囲気にしたい部屋に最適な色ですが、興奮色と呼ばれる気持ちを高ぶらせる色でもあるので、リラックスできない場合もあります。
暖色は進出色とも呼ばれ、前に迫って見えるので、部屋が狭く感じることもあります。
青や緑、白、グレー、黒の無彩色は寒色と呼ばれ、涼しげなイメージです。
青は気持ちをしずめてくれる鎮静色なので寝室などにおすすめですが、鮮やかだと頭が冴えてしまうので気をつけましょう。
また、後退色という後ろに下がって見える色でもあるので、部屋を広く見せてくれますが、鮮やかすぎると圧迫感があります。
「明るい色」と「暗い色」は広さの印象も変える
色の明度によって、色の「重い」「軽い」という印象も決まります。
明るい色ほど軽く、暗い色ほど重く見えます。
これは高さの印象にも影響するので、天井の色を決める際に重要になります。
白い天井は実際より10㎝高く見え、黒い天井は20㎝も低く見えるといわれています。
また、暗い色は小さく引き締まって見える収縮色、明るい色は大きくふくらんで見える膨張色とも呼ばれます。
暗い床にすると実際より狭く見えるので、床材選びに気をつけましょう。
インテリアカラーコーディネートの実例
反対色で個性的なインテリア

補色/反対色
色相環で向かい合っているのが反対色(補色)で、お互いを引き立てる組み合わせです。
しかし、2色とも鮮やかだと刺激的になってしまうこともあります。
どちらかを主役に、もう一色は差し色として使いましょう。
強い色の反対色を使いたければ、白やグレーの無彩色をベースに用います。
同系色は無難にまとまる正統派

同系色でまとめるインテリア
同じ色相で、明度や彩度の異なる色を組み合わせるパターン。
色の性質が同じなのできれいにまとまりますが、無難すぎることも多くあります。
淡い水色が多いときは、濃い青を少し入れて引き締めるなど、濃淡で表情を変えてみると良いでしょう。
また、類似色や反対色をアクセントに使ってもグッドです。
類似色には安心できる統一感がある

類似色のコーディネート
色相環で隣の隣くらいまでの色を類似色と呼びます。
似た性質なので、色同士がケンカしません。
ただし、2色を同じくらいの分量で使うと、どちらがメインかわからず、メリハリがなくなってしまいます。
テーマカラーを決め、その色を多めにして、ほかは少なめに配置します。
同一トーンは色数が多くてもまとまる

同一トーンでまとめたインテリア
色を多めに使いたい場合は、トーンをそろえてみてください。
純色の派手なトーンは元気な感じ、淡いトーンはやさしい感じなど、トーンが同じならイメージも同じです。
色相が違っても色同士がぶつからず、トーンのもつイメージが強調されて雰囲気が出ます。
まとめ
インテリアのカラーコーディネートは、ベースカラーは出来るだけベーシックにします。
メインカラーは統一すると落ち着いた雰囲気になります。
部屋の動きはアクセントカラーで少しは冒険をしても面白いですね。
-neruco-欲しいベッドが必ず見つかる、国内最大級のベッド通販専門店。ベッドコンシュルジュネルコ-neruco-
インターネット最大級【アイテム数3,000点以上】おしゃれなベッド・寝具多数掲載! 取り扱いメーカー/フランスベッド/ サータ ドリームベッド/ 東京ベッド/ パラマウントベッド/日本ベッド/ウォーターワールド /Platz(プラッツ介護ベッド)/ /Sealy(シーリー)/ 東京スプリング工業 /東京西川 昭和西川